Hellow friends, this is poorly the continuation of the blog Develop Paint Application using basic C# codes Part - 1/2. If you have not visited the same yet, please do visit Develop Paint Application using basic C# codes Part - 1/2 first.
Blog Part 1/2 Url:
We’ll continue with the next step from the
Part - 1/2.
Step 6.
Now let’s add more controls in the Form in
order to toggle between pen and rectangle drawing and too choose if the
rectangle shape need to be filled with color or not.
Let’s add mouse click event for the Pen and
Rectangle button to highlight the selected button so we can know if we are
drawing a line or rectangle in canvas. (Double clicking on the Pen button in
the form will create the click event code for the Pen button in the code
behind. You can choose the same event for the Rectangle button too by doing
-> select button -> right click -> select properties -> click on
the event icon (lightning icon) in the properties box -> find the ‘Click’
event in the list -> choose the event method from the drop down in the right
hand side)
As the code shows we are using a button
variable ‘selectedShapeButton’ to know which shape is currently drawing.
Now add code to select the pen button by
default.
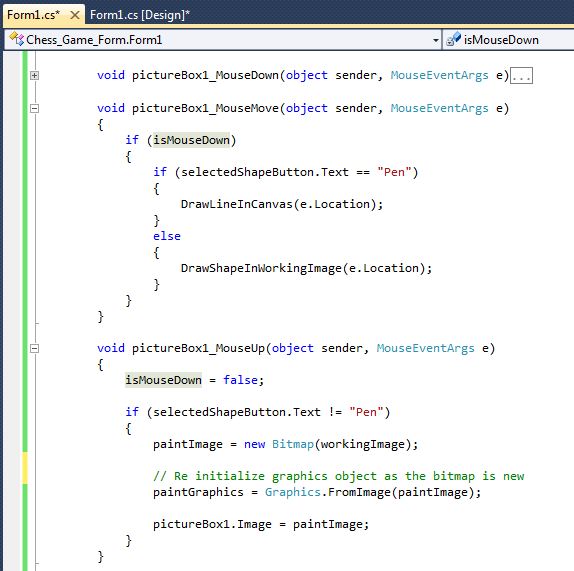
Now Let’s update the picture box mouse
events to toggle between the pen and rectangle drawing.
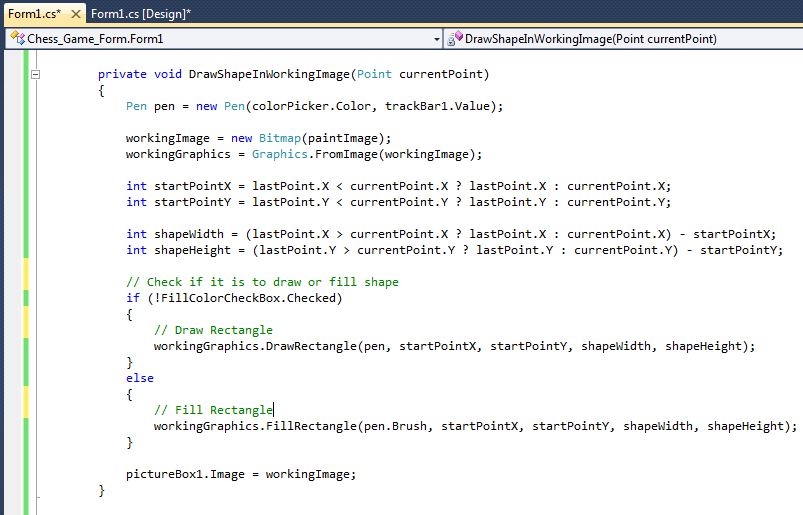
Update the draw rectangle code by adding
code to fill rectangle based on if it the fill checkbox is checked in the form.
Let’s run the application
Step 7.
Let’s add more shape buttons in the form
for Line, Circle and Triangle shapes.
Let’s refactor the draw shape method and
move the draw rectangle code into a switch block so that new codes for drawing
other shapes can be written clean.
Now Let’s add codes to draw circle,
triangle and line as cases in the switch block.
You can see there is a logic for finding
the points while drawing triangle, the following screen may give more idea on how
the point are calculated.
Let’s run the application and see if the
new shapes really work.
Step 8.
Now let’s add code to draw outline for the
shapes when the drawing is on which will be more user-friendly while drawing.
As the code shows the outlines are not
drawn if it drawing lines or the mouse is not down (as there should be no
outline after done with drawing shape)
Now Let’s add code to call the draw shape
method again after the mouse up to get the shape without an outline
Let’s see how an outline looks while
drawing
Let’s run the final paint application and
have fun
Enjoy Coding…!!!
















Comments
Post a Comment